大数据概念的到来,图表的运用越来越广泛,不搞搞数据,都不好意思说是互联网公司。
最近公司又有一块图表展示的栏目要做,由于之前的图表栏目都是我完成的,这次不出意料又落在我身上。
之前的图表展示我用的是echarts,按格式封装数据调用就行了。
这次领导突然对图表样式有了一些要求,虽然echarts的配置够OP,也不可能完完全全跟设计图搞成一样的。
暨于上次的canvas的使用,我决定自己动手实现所需要的图表组件。
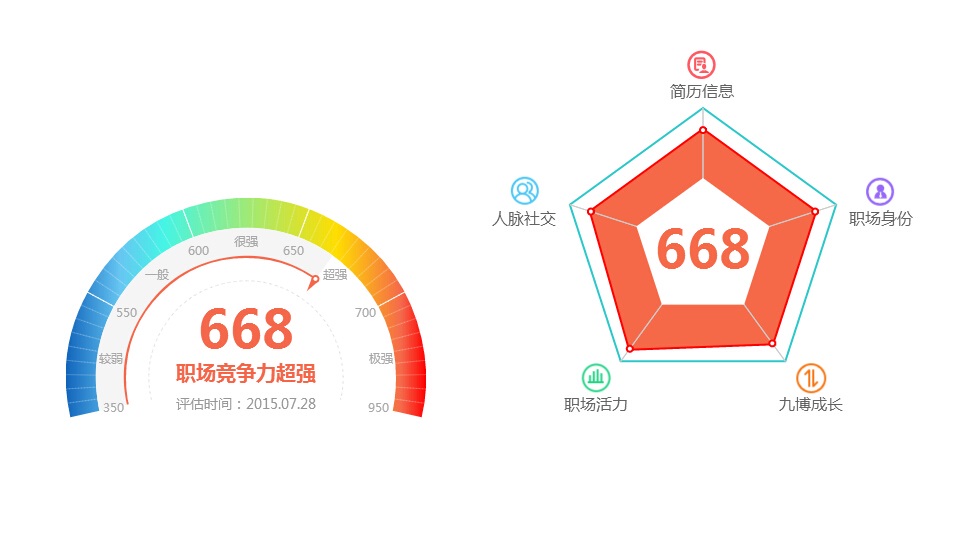
这是最终的完成样式:

首先根据效果图来划分出各个图层,以及图层层级位置。
然后按照层级关系由下向上依次绘制。
整个编码过程还是很顺利的,一些问题都得到了很好的解决。
踩过的坎
确定圆上任意一点的位置
此次绘制的图表分别是仪表盘和雷达图,很多图形或点的位置都需要进行一定的计算。比如仪表盘上的指针坐标、雷达图各个角的位置等。
而两个图表都是基于圆心角绘制的图形,所以可以使用 圆的参数方程 来轻松解决。
x = cx + r × cos(π × e)
y = cy + r × sin(π × e)
- cx: 圆心点横坐标
- r: 半径
- e: 结束角
- cy: 圆心点纵坐标
绘制渐变色圆环
原本看到仪表盘样式图时,预想的这个渐变圆环需要一节一节用不同的颜色画上去的。
实际的实现要简单太多了!可以直接使用绘制渐变色的方法。canvas支持线性渐变和放射形渐变,这里使用的是线性渐变。
| 方法 | 描述 |
|---|---|
| createLinearGradient(x0, y0, x1, y1) | 创建线性渐变,参数分别表示起始点x坐标和y坐标、结束点x坐标和y坐标。 |
| addColorStop(stop, color) | 规定渐变对象中的颜色和停止位置,stop表示一个颜色的渐变结束位置0-1之间,color表示渐变色。 |
具体的使用可以点这里。
顺便说说如何根据设计图确定渐变的位置和颜色。
- 用ps打开美工给的psd文件;
- 找到渐变的图层样式设置;
- 照着上面的设置来就行了。
绘制虚线
HTML5规范中已有绘制虚线的方法,支持的浏览器有Chrome, Safari, IE 11 和 Opera。
context.setLineDash()
开场动画
canvas本身没有这方面的支持,需要使用定时器来进行一定时间的重绘来实现。
整个逻辑大概是这样的:
|
可以通过调整累加数和定时器时间来控制动画速度。
其他
说起来这两个组件的封装和调用也是凭着echarts的使用经验来设定的,感谢百度前端大大们为此作出的贡献!
