起初想这么做既是css3不易实现圆环,而且也有低版本兼容问题,也想借此机会学习下canvas(虽然最后还是难逃兼容性 >_< )。
做的过程中发现canvas跟C#中gdi绘图的步骤其实是差不多的。
先大概看了下canvas的相关API,有个可以画弧的方法arc。
通过合理的参数设置就能实现各种角度的圆弧,或者满圆。

定义canvas
|
在基本的HTML5文档中添加一个canvas,定义了id宽高以及一个自定义属性表示要显示的进度值。
画背景圆(灰色)
首先了解下arc方法:
|
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
|
以上代码中设置了圆心为100,100,正好的画布中心,圆半径为80,起始角度0表示3点钟方向,结束角度Math.PI*2其实是个满圆。
下一步会说明起始角度和结束角度具体算法。
画进度环(橙色)
|
与上一步比较,多了一句ctx.moveTo(x,y);,意为把路径移动到画布中的指定点,如果没有这一步画出来的就不是弧了。
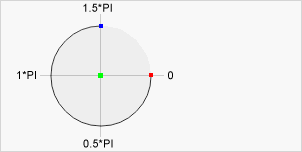
起始角度和结束角度也发生了变化,要想真正理解这两个角度,看下图。

3点钟方向用0(0PI)表示,6点钟是0.5PI,9点钟1PI,12点钟1.5PI,这样转一周回到3点钟即为2PI。
所以满圆可以用起始角度0(0PI)和结束角度2PI表示。
我们要画的圆环是需要从12点钟方向开始的,所以设置起始角度1.5PI。process在第一步中获取了要显示的进度85,即为85/100的圆,按原来3点钟开始,那么结束角度可以计算为Math.PI*2*85/100。
因为起始角度的变更,结束角度也要进行相应的变化,各在原来的基础上加了1.5的基数。
起始角度
0 -> Math.PI × 0 -> Math.PI × (0+1.5) -> Math.PI × 1.5
结束角度
Math.PI × 2 -> Math.PI × 2 × 85/100 -> Math.PI × 2 × process/100 -> Math.PI × (1.5+2 × process/100)
画内填充圆(白色)
|
半径减少20,进行内圆填充。
填充显示文字(数字百分比)
|
完成!
关于canvas在IE7、8下的兼容需要引用google的 excanvas.js ,并把画图的相关的代码放到window.onload下。
不过这个文件有些大,40K+,压缩后17K。
