最近工作不是很忙,看到站里一些纯图标的按钮还是使用的默认的title属性作文字提示,就造了这个轮子。

jtip
jtip介绍
目前功能
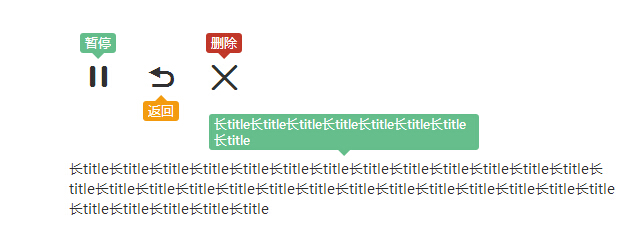
- 位置自动居中对齐;
- 支持上下两个方向的的显示;
- 宽度自适应(超出长度限制自动换行);
- 自定义显示场景(常态、警告、错误);
- 可设置位置偏移量。
兼容性
IE7+(包括IE7),等现代浏览器。
使用
可用于任何具有title属性的DOM元素。 如:
<a href="" title="your title">text</a>
<div title="your title"></div>
依赖文件
- jtip.css
- jquery.js
- jtip.js
调用
$(selector).jtip({
direction : 'top', // 显示方向,可选值 top、bottom
className: 'jtip', // 可自定义CSS类名
type: '', // 显示类型,可选值 ''(缺省为空)、warning、danger
skewing: 0 // 位置偏移量
});
源码已上传github,https://github.com/yscoder/jtip 。
遇到的问题
1.获取DOM节点基于文档的位置
某些情况下jQuery.offset()在IE8下无法获取准确数值,可以使用原生DOM属性offsetLeft、offsetTop获取,IE7仍需使用jQuery.offset()获取。
2.IE7容器宽度自适应
单行内容设置display:inline;多行内容设置min-width和overflow:visible。
