使用css3后代选择器实现多背景色标签样式
css3增加了许多新的选择器,包括属性选择器、后代选择器和伪类选择器等,灵活运用可以做出很多出彩的效果。
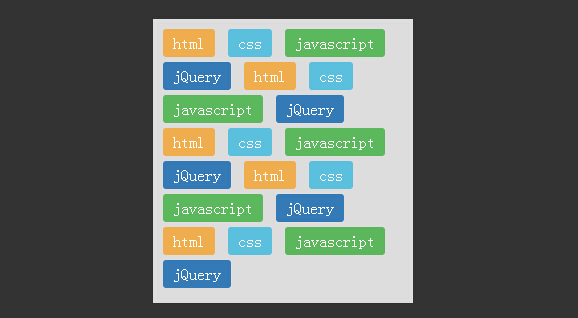
在一些博客站点上经常会见到一些多背景色的标签样式,颜色固定为几种,按顺序循环呈现。
使用js迭代并添加不同的样式固然可行,不过css3为我们提供了更便捷的方法–后代选择器。
:nth-of-type(n)
匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式。
实现这次的需求要使用公式代入的方式,nth-of-type(an+b)。
a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。
假设我们需要4种标签颜色,就需要设置4个公式型的后代选择器,那么可以想到的第一个公式为4n+0,选取索引为4的倍数的元素。
于是就可以推出剩余的3个公式为4n-1、4n-2、4n-3。
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用css3子级选择器实现多颜色标签样式</title> <style type="text/css"> html { background: #333; } .tags { width: 240px; margin: 150px auto; padding: 10px; background: #ddd; } .tags>a { display: inline-block; text-decoration: none; color: #fff; padding: 5px 10px; margin: 0 5px 5px 0; border-radius: 3px; transition: all .5s; -webkit-transition: all .5s; } .tags>a:hover { background: #666 !important; } .tags>a:nth-of-type(4n+0) { background: #337AB7; } .tags>a:nth-of-type(4n-1) { background: #5CB85C; } .tags>a:nth-of-type(4n-2) { background: #5BC0DE; } .tags>a:nth-of-type(4n-3) { background: #F0AD4E; } </style> </head> <body> <div class="tags"> <a href="">html</a> <a href="">css</a> <a href="">javascript</a> <a href="">jQuery</a> <a href="">html</a> <a href="">css</a> <a href="">javascript</a> <a href="">jQuery</a> <a href="">html</a> <a href="">css</a> <a href="">javascript</a> <a href="">jQuery</a> <a href="">html</a> <a href="">css</a> <a href="">javascript</a> <a href="">jQuery</a> <a href="">html</a> <a href="">css</a> <a href="">javascript</a> <a href="">jQuery</a> </div> </body> </html>
|