CSS巧用border画小图形
css画三角形样式相信很多人都用过,比如 border-bottom设置宽度、颜色、实线,其他方向设置宽度和透明色就出现一个朝上的正三角形。
今天在看了 zyp199737 的笔记css3巧用border做翻页效果中一张图,突然想到设置2个方向是什么样式?是不是就是直角三角形呢?
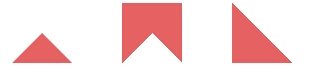
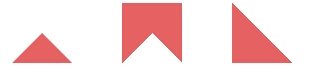
做了下实验,发现不止可以画出直角三角形,而且还有书签的样式。
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>triangle</title> <style type="text/css"> .shape { float: left; margin-left: 50px; width:0; height:0; border-width: 30px; border-style: dashed dashed dashed dashed ; border-color: transparent transparent transparent transparent ; } /*三角形*/ .triangle { border-bottom: 30px solid #e66161; } /*标签*/ .mark { border-left: 30px solid #e66161; border-top: 30px solid #e66161; border-right: 30px solid #e66161; } /*直角三角形*/ .right-triangle { border-left: 30px solid #e66161; border-bottom: 30px solid #e66161; } </style> </head> <body> <div class="shape triangle"></div> <div class="shape mark"></div> <div class="shape right-triangle"></div> </body> </html>
|